
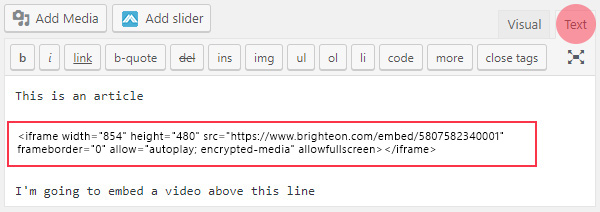
<iframe width="854" height="480" src="https://www.brighteon.com/embed/5807582340001" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
Recommended Sizes:
width="320" height="180"
width="600" height="337"
width="640" height="360"
width="854" height="480"
<iframe width="854" height="480" src="https://www.brighteon.com/embed/5807582340001" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>

Recommended Sizes:
width="320" height="180"
width="600" height="337"
width="640" height="360"
width="854" height="480"